The controller interacts with the model and the view. It means we write business logic in the controller
Make a Controller
StudentsController.php
Code
php artisan make:controller StudentsControllerResult

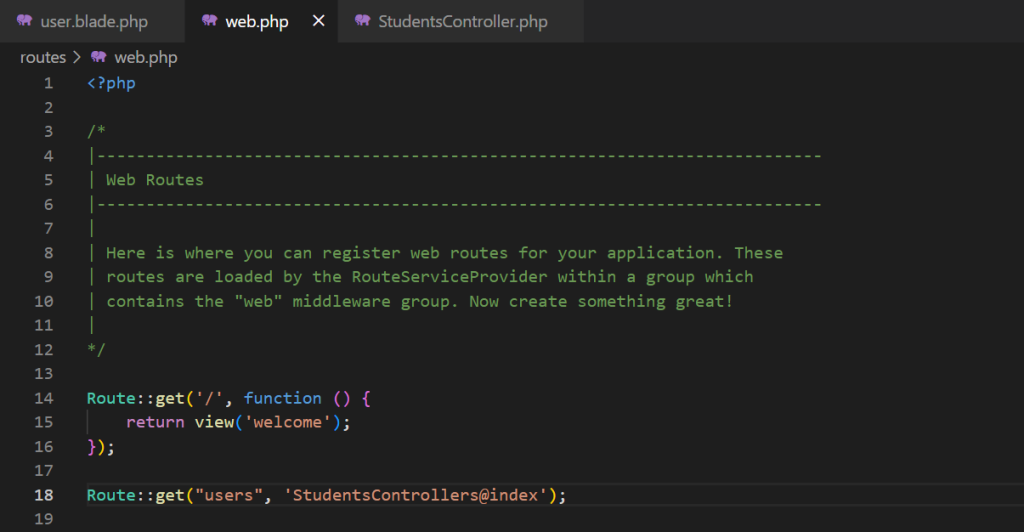
Call with routine
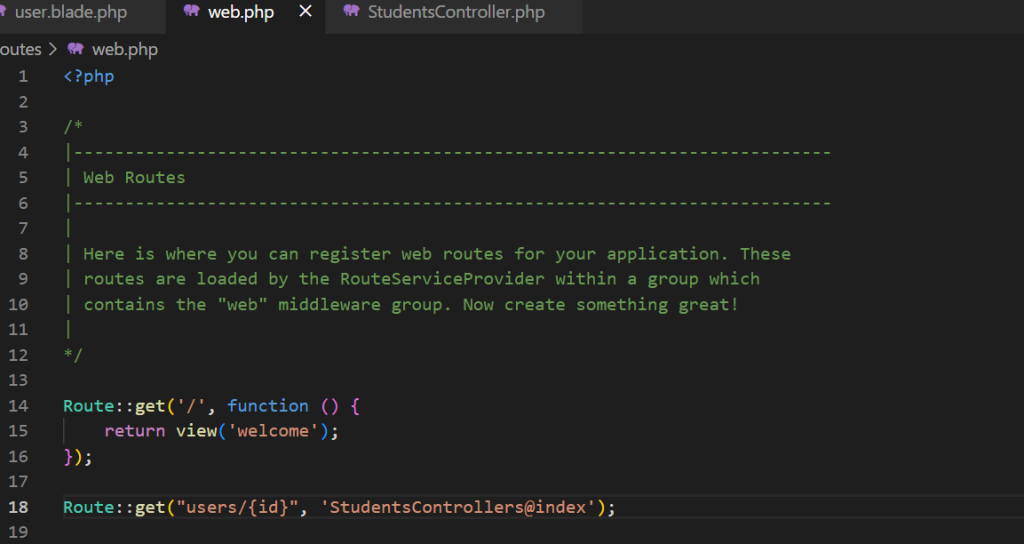
web.php
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get("users", 'StudentsControllers@index');
Pass Parameter
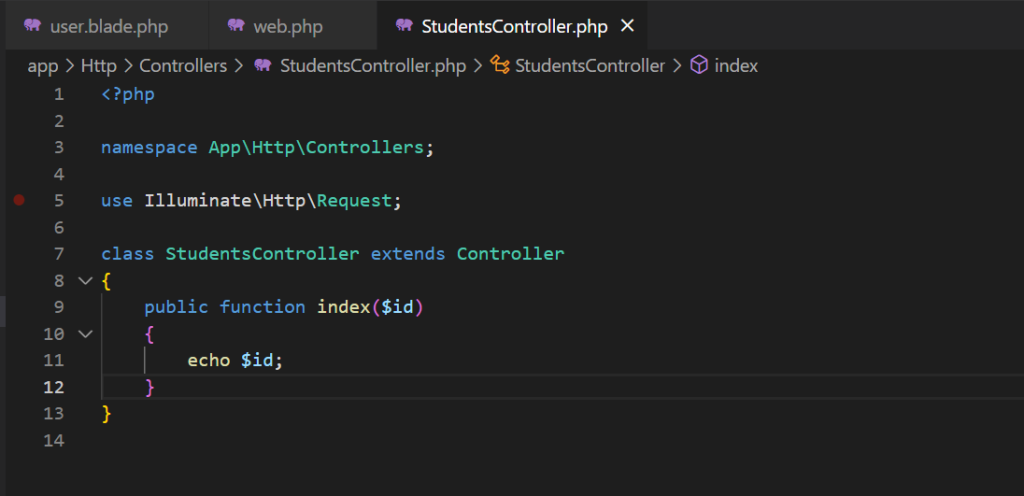
StudentController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UserControllers extends Controller
{
public function index($id)
{
echo $id;
}
}Results: