1. INTRODUCTION TO CSS
CSS stands for Cascading Style Sheets, It is used to give style to the web page. It is the language for describing the design and presentation of Web pages, including colors, layout, and fonts, thus making our web pages presentable to the users and also make responsive.
Cascading Style Sheets (CSS) Syntax takes these form to assign value
1.SELECTOR
2.DECLARATION (it has property & value).
There are 3 ways to add CSS in our HTML file.
- Inline CSS(Added to the elements directly using style attribute.)
- Internal CSS(Its kept inside the head tags in <style> tags.)
- External CSS(Its kept separately inside a css style sheet.
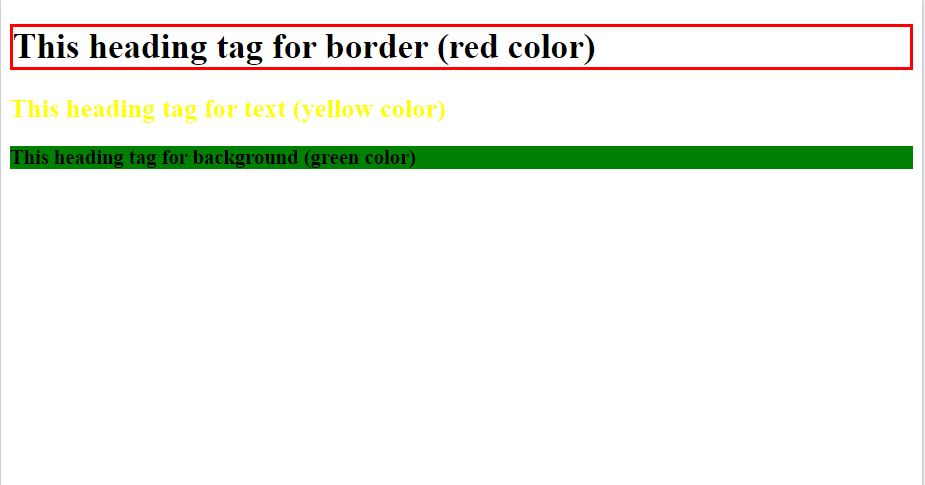
2. CSS COLORS
CSS uses color values to specify a color. Typically these are used to set a color either for the foreground of an element (its text) or else for the background of the element. They can also be used to affect the color of borders.
Note: The border-color property does not work if it is used alone. Use the border-style property to set the border first.
The color value in CSS is used to set the value of color in HTML elements.
RGB format.
RGBA format.
Hexadecimal notation.
HSL (Hue, Saturation, and Lightness).
HSLA (Hue, Saturation, Lightness and Alpha).
Built-in color.
output:

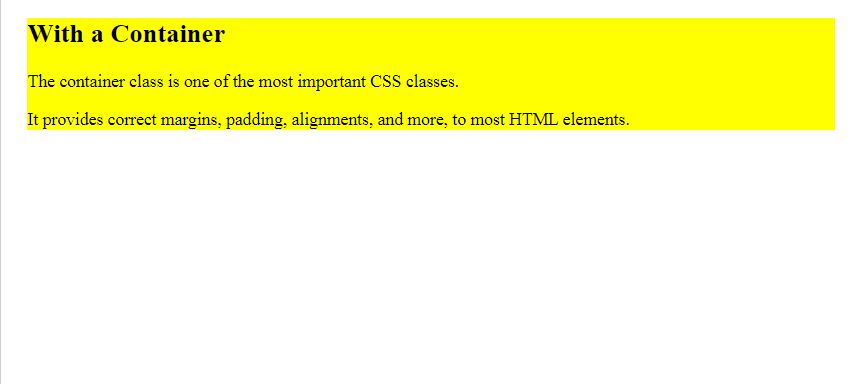
3. CSS CONTAINER
Container class adds 16px padding to the left and right of an HTML element.
The container class is the perfect class to use for all HTML container elements like: <div>, <article>, <section>, <header>, <footer>, <form> and more.
The container provides equality for all HTML container elements:
Common margins
Common paddings
Common alignments
Common fonts
Common colors
output:

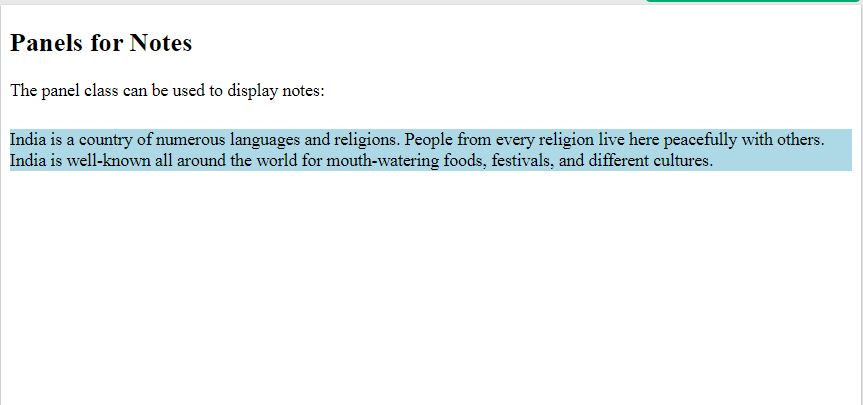
4. CSS PANELS
The panel class adds a 16px top and bottom margin and a 16px left and right padding to any HTML element. The panel class is good for displaying notes.
output:

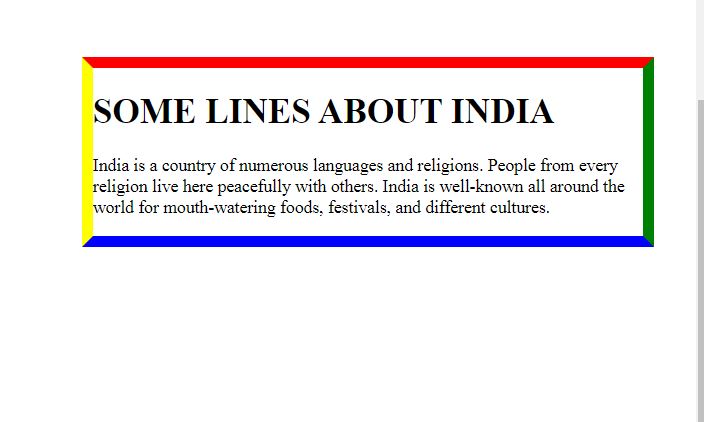
5. CSS BORDERS
A border provides a frame for your boxes. In this module find out how to change the size, style and color of borders using CSS.
BORDER PROPERTIES:
The border-color property allows you to change the color of the border surrounding an element. You can individually change the color of the bottom, left, top and right sides of an element’s border. The border will be invisible if its style is not defined. This is because the style defaults to none.
- Border-style:
Dotted, Dashed, Solid, Double, Groove (effect depends on the border-color value), Ridge ( 3D ridged border), Inset ( 3D inset border), Outset, None, Hidden. - Border-width:
Thin, Thick, Medium, etc . - Border-color:
Changes the color of bottom border, top border, left, right.
output:

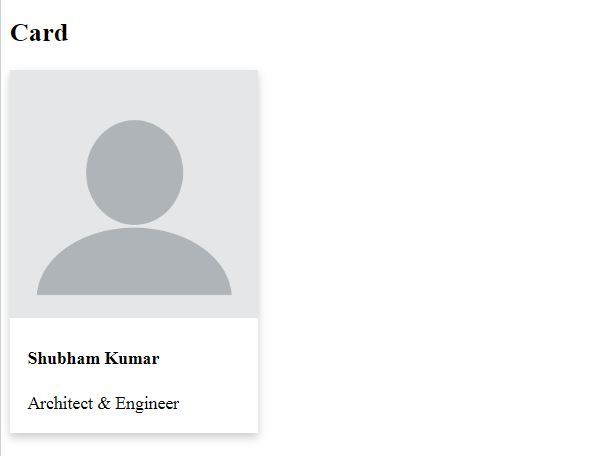
6. CSS CARDS
For Creating a Card first we have to create HTML file and take meta tag with attribute name=”viewport” and content=”width-device-width, initial-scale=1″ .
In body tag we take h2, div with class=”card”, img tag, div with class=”container”, h4 with b tag for written name in bold, p tag for written candidates profession then we have to create css we can use External CSS but here i am using Internal CSS. In CSS we take selector .card for giving box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);, transition: 0.3s;, width:40%; then .card:hover as selector property is box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);, then selector as a .container and property and value are
padding: 2px 16px;
output:

7. CSS DEFAULTS
As we know default means of action taken by a computer when it is not given any other instruction. So when ever we using css there is also some default values given by css.
Default CSS Values:
h1 {
display: block;
font-size: 2em;
margin-top: 0.67em;
margin-bottom: 0.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;}
em {
text: italic;}
b {
font-weight: bold;}
blockquote {
display: block;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 40px;
margin-right: 40px;
}
caption {
display: table-caption;
text-align: center;
}
body {
display: block;
margin: 8px;}
dfn {
font-style: italic;}
hr {
display: block;
margin-top: 0.5em;
margin-bottom: 0.5em;
margin-left: auto;
margin-right: auto;
border-style: inset;
border-width: 1px;
}
ol {
display: block;
list-style-type: decimal;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
padding-left: 40px;
}
p {
display: block;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
}
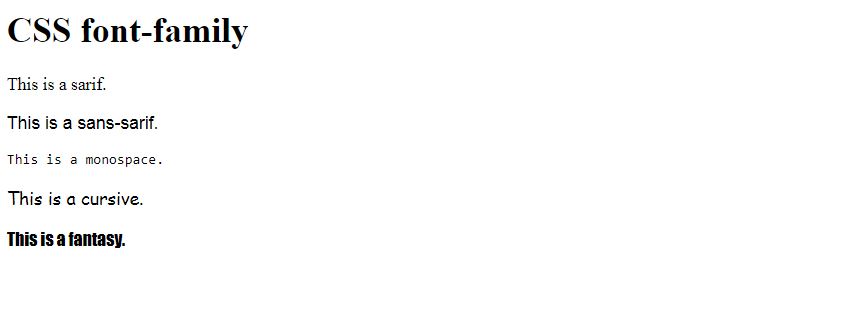
8. CSS FONTS
A font is the combination of size, weight, slope, and style to make up a displayable set of characters. Font characters include letters, numbers, symbols, and punctuation marks. Choosing a right font has gives good imperation in your webpage.
In CSS there are five generic font families:
- Serif: Its font have small strokes at edges. They create a sense of formality and elegance.
- Sans-serif: Its font have no strokes at edges. They create a modern and minimalistic look.
- Monospace: Its all letters have the same fixed width.
- Cursive: Its just like handwriting.
- Fantasy: Fonts are decorative/playful fonts.
output:

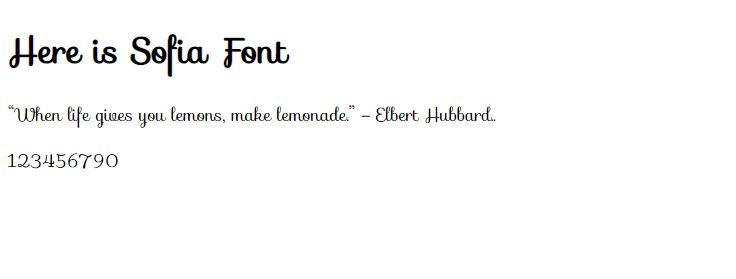
9. GOOGLE FONTS
Google fonts are collection of many varieties or styles of fonts. If you do not want to use any of the standard fonts in HTML, you can use Google Fonts. Google Fonts are free to use, and have more than 1000 fonts to choose from. Just add a special style sheet link in the section and then refer to the font in the CSS.
output:

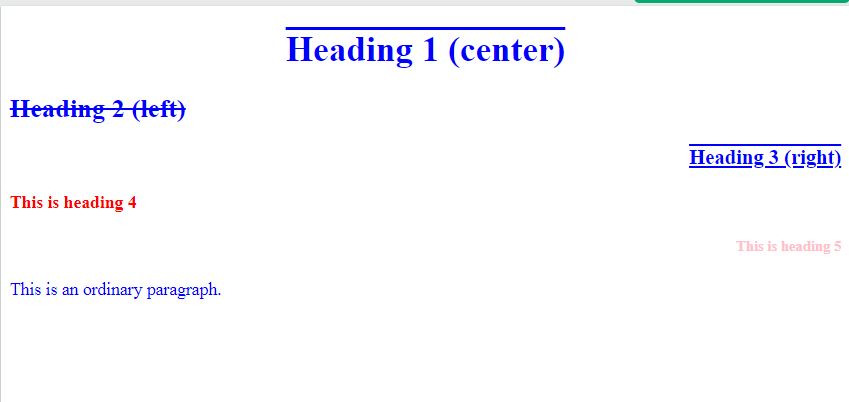
10. CSS TEXT
Text is understood to be a piece of written or spoken material in its primary form important part of CSS that defines how to perform text manipulation, like line breaking, justification and alignment, white space handling, and text transformation.
1.Text-color
2.Text-alignment
3.Text-decoration
4.Text-transformation
5.Text-spacing
6.Text-direction
7.Text-shadow
- Text Color
The color property is used to set the color of the text. The color is specified by:
a color name – like “red”
a HEX value – like “#ff0000”
an RGB value – like “rgb(255,0,0)” - Text Alignment
The text-align property is used to set the horizontal alignment of a text.
A text can be left or right aligned, centered, or justified. - Text Decoration
text-decoration-line
text-decoration-color
text-decoration-style
text-decoration-thickness
text-decoration - Text Transformation
The text-transform property is used to specify uppercase and lowercase letters in a text.
It can be used to turn everything into uppercase or lowercase letters, or capitalize the first letter of each word: - Text Spacing
The text spacing feature provide us to make discipline paragraph or which kind of format write in Webpage Letter Spacing, Line Height, Word Spacing, and White Space. - Text Direction The direction property specifies the text direction/writing direction within a block-level element.
- Text Shadow
The text-shadow property adds shadow to text. In its simplest use, you only specify the horizontal shadow (2px) and the vertical shadow (2px).
output:

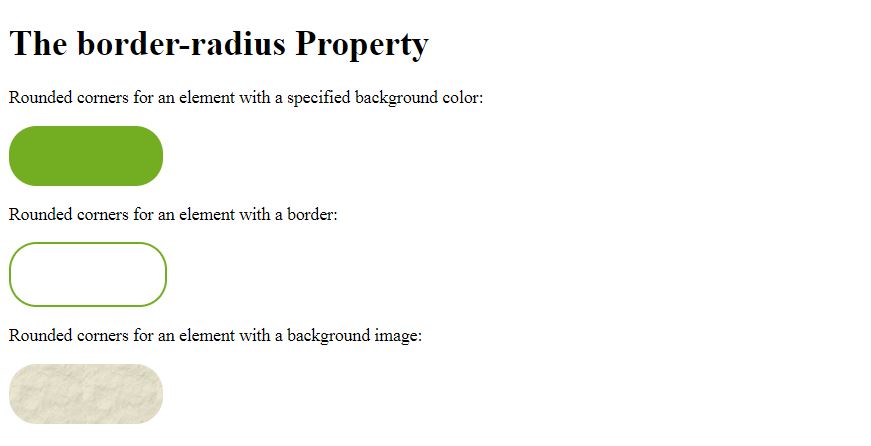
11. CSS ROUNDED CORNER
The border-radius CSS property rounds the corners of an element’s outer border edge. You can set a single radius to make circular corners, or two radius to make elliptical corners.
We can do rounded corners for an element with a specified background color. Can do rounded corners with a border Also rounded corners for an element with a background image.
output:

12. CSS PADDING
CSS Padding is used to define the space between the element content .Padding is use in under the elements. In contrast, margin creates extra space around an element. Padding can consider four ways padding: padding-left, padding-right, padding-top, padding-bottom. In CSS Padding we takes values in length (pt, px, em, etc.), % (percent).
output:

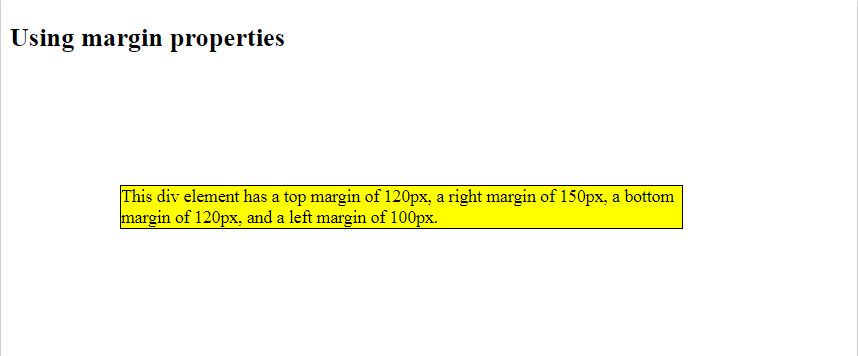
13. CSS MARGINS
The margin property defines the space around an element or a transparent area around a box will push other elements away from the box contents. The margin property allows you set all of the properties for the four margins in one declaration.
The margin-bottom specifies the bottom margin of an element.
The margin-top specifies the top margin of an element.
The margin-left specifies the left margin of an element.
The margin-right specifies the right margin of an element.
output:

14. CSS DISPLAY
Every element has there default display value depending on what type of element it is. The default display value for most elements is block or inline. We can change display nature properties with these elements: none, inline, block, inline-block, list-item, initial, inherit, etc.
output:

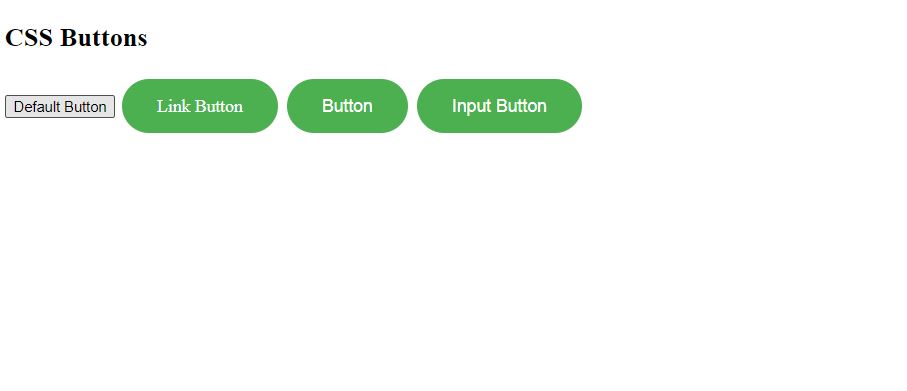
15. CSS BUTTONS
CSS buttons refer to styled HTML buttons that developers customize to match their website designs. You can manipulate the colors, text sizes, padding, and even change styling properties
output:

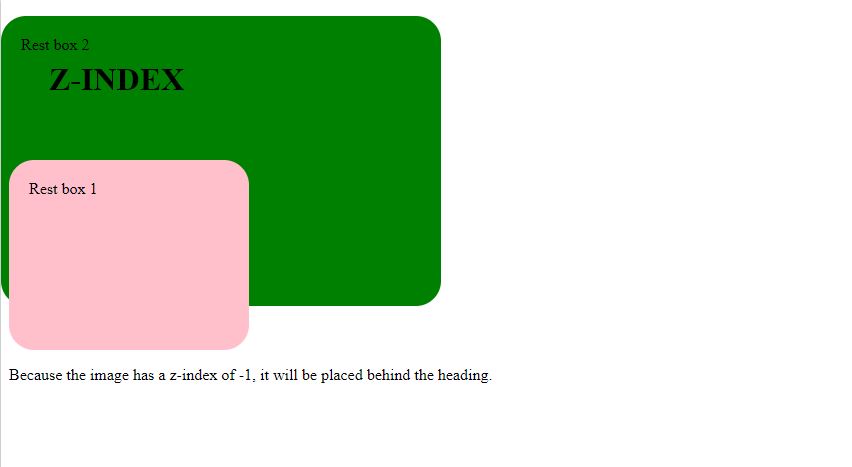
16. CSS Z-INDEX
It is use for resting one element content to another element.
As we know there are three dimension x axis(for moving in right & left direction), y axis(for moving in up & down) and z axis (forward & backward) like that Z-INDEX is a property for work in forward & backward direction.
Note: It is not apply on static position we have to use like as Absolute, fix, relative, etc. then it will be work properly.
output:

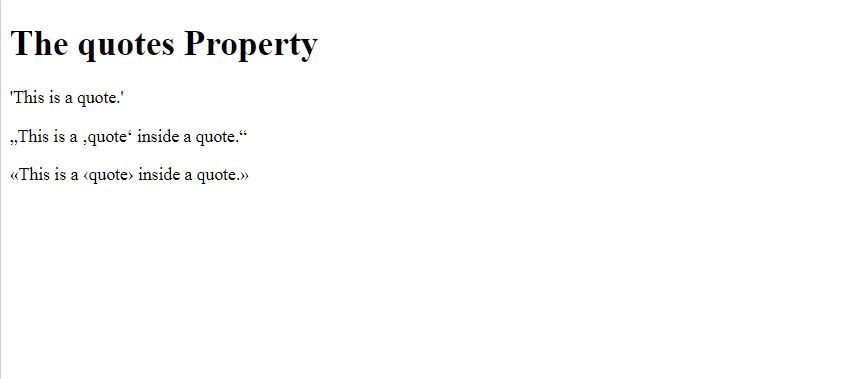
17. CSS QUOTES
Quotes are written with quotation marks around them to show that someone said those words.
output:

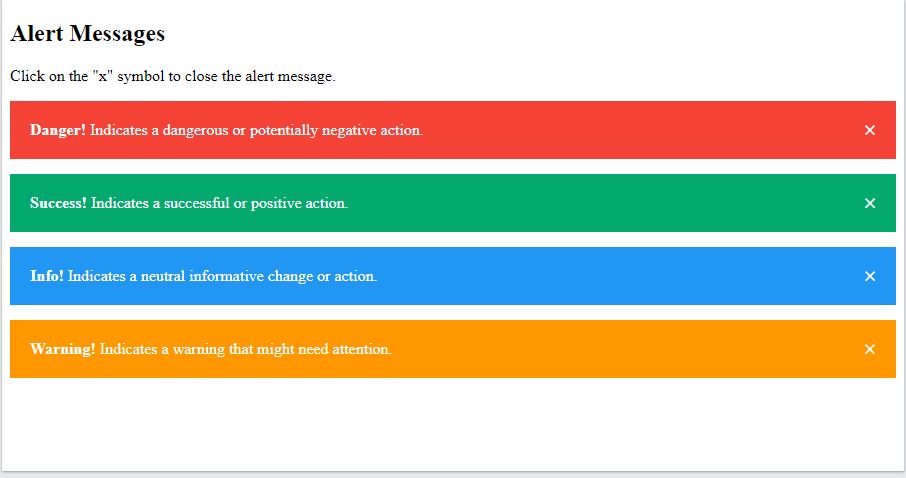
18. ALERTS
Alerts is notification, when ever we open some websites we see the popups with warning. There we use HTML, CSS and JavaScripts.
output:

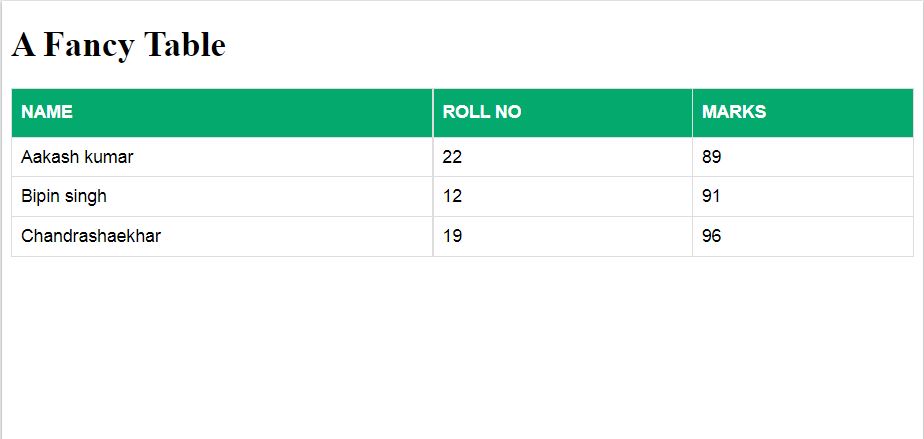
19. CSS TABLES
Tables creates with the help of HTML where we write structure of table, In CSS we design the table as our requirement. It has six properties: border-collapse:, border-spacing:, vertical-align:, caption-side:, empty-cells:, table-layout:.
output:

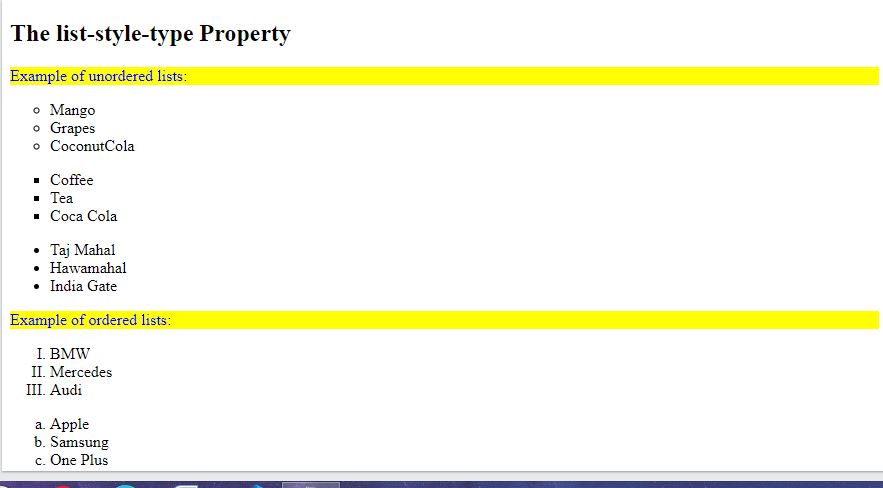
20. CSS LISTS
Lists behave like any other text for the most part, but there are some HTML and CSS properties specific to list format formation.
The CSS list properties allow you to:
Set different list item markers for ordered lists.
Set different list item markers for unordered lists.
Set an image as the list item marker.
Add background colors to lists and list items.
output:

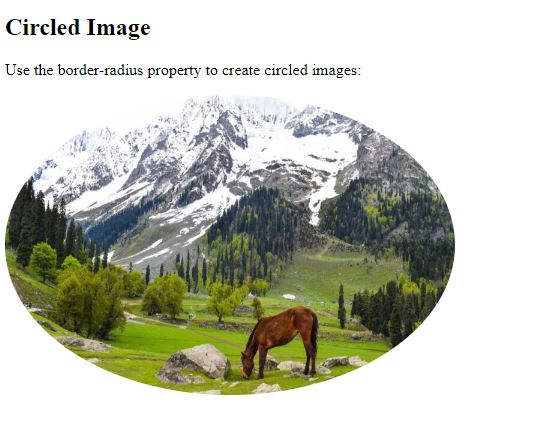
21. CSS IMAGES
CSS IMAGES is most important past of CSS design, It has lots of properties like:
Rounded Images
Use the border-radius property to create rounded images.
Thumbnail Images
Use the border property to create thumbnail images.
Responsive Images
Responsive images will automatically adjust to fit the size of the screen.
If you want an image to scale down if it has to, but never scale up to be larger than its original size.
Center an Image
To center an image, set left and right margin to auto and make it into a block element.
Transparent Image
The opacity property can take a value from 0.0 – 1.0. The lower value, the more transparent.
Image Text
How to position text in an image:
Top Left, Top Right, Bottom Right, Centered, Bottom Left.
Image Filters
It is provides blur, hue, saturation, etc. effects
Note: The filter property is not supported in Internet Explorer or Edge 12.
Flip an Image.
output:

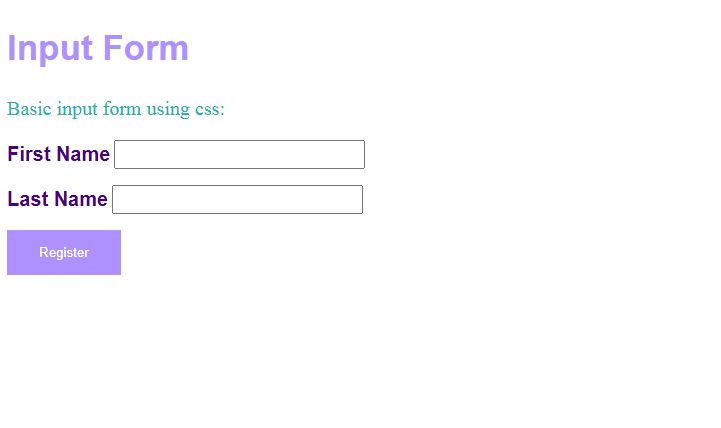
22. CSS INPUTS
Input elements are used within a <form> element to declare input controls that allow users to input data. In Input tag specifies an input field where the user can enter data. These Attributes are: accept, type, autofocus, multiple, checked name, disabled, placeholder, form, readonly, formaction, required, form method, size, list, src, max, step, maxlength, value, min, width, etc.
Value of attribute are: button, password, checkbox, radio, color, range, date, reset, date time-local, search, email, submit, file, tel, hidden, text, image, time, month, url, number, week.
output:

23. CSS BADGES
The badge class is used to add additional information to the content with the help of HTML element. For example, some websites associate some number of notifications to the link. A badge can be applied to any element by simply adding a badge attribute with a value.
output:

24. TAGS
Tags are simple pieces of data usually no more than one to three words. In the CSS world there is no real difference between a tag, a label, or a sign.
output:

25. ICONS
Icon are Implement by using an icon library. Icons can easily be added to your HTML page, The simplest way to add an icon to your HTML page, is with an icon library, such as Font Awesome. Add the name of the specified icon class to any inline HTML element (like <i> or <span> ).
All the icons in the icon libraries below, are scalable vectors that can be customized with CSS (size, color, shadow, etc.)
output:

26. RESPONSIVE
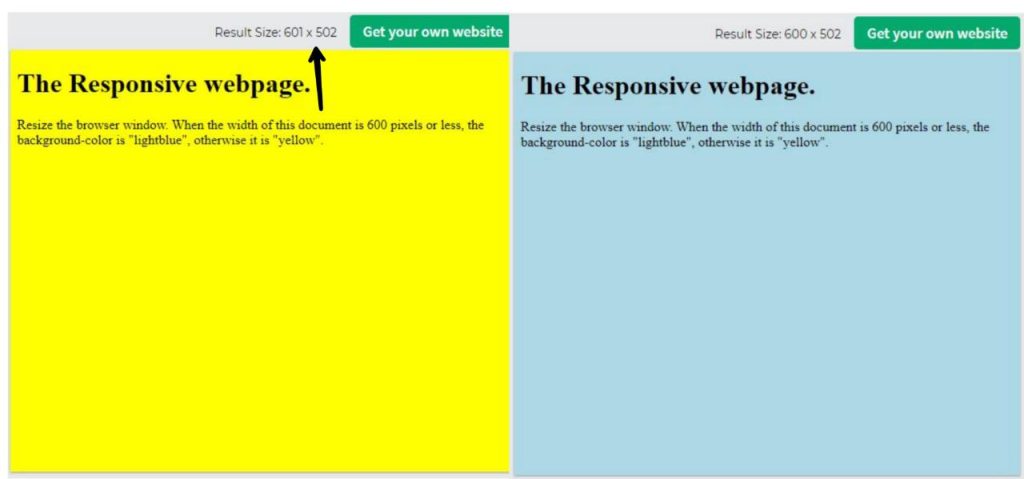
Responsive web design means make our web page open in any devices and look good on all devices. Web pages can be viewed using many different devices: desktops, tablets, and phones. Responsive means the screen size where wabpage open, for this some time we use @media tag to set width for screen size.
output:

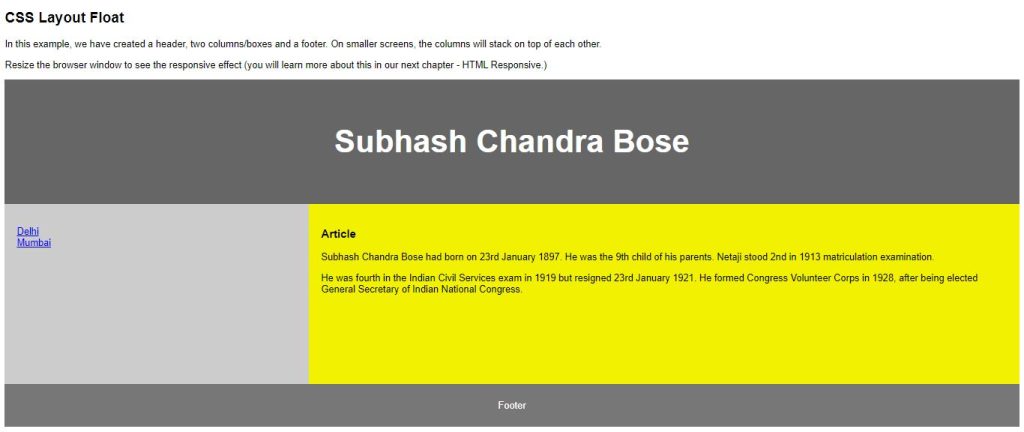
27. CSS LAYOUT
HTML has several semantic elements that define the different parts of a web page:
<header> a header for a document or a section
<nav> It is set of navigation links
<section> Defines a section in a document
<article> Self-contained content
<aside> Defines content aside from the content (like a sidebar)
<footer> footer shows in bottom of page for a document or a section
<details> Shows additional details that the user can open and close on demand.
output:

28. ANIMATIONS
An animation is like a term of video or we can say movement of group of photos, text, vector images, etc. An element gradually change from one style to another.
You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.
output:

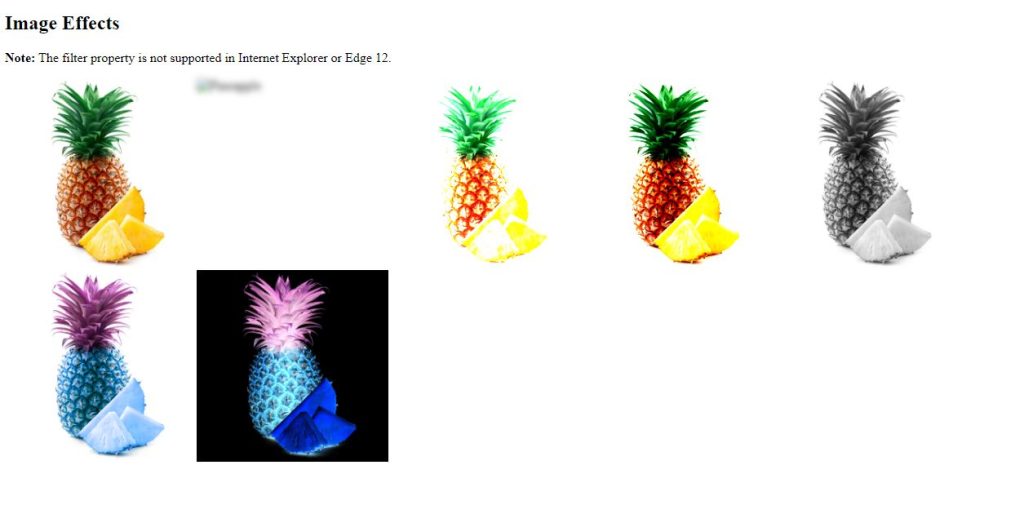
29. EFFECT
CSS effects are used as a way to change the image to add an artistic look, make textured patterns.
Opacity adds transparency to an element (opacity: 0.6).
Opacity-min adds transparency to an element (opacity: 0.75).
Opacity-max adds transparency to an element (opacity: 0.25).
Grayscale adds a grayscale effect to an element (grayscale: 75%).
Grayscale-min adds a grayscale effect to an element (grayscale: 50%).
Grayscale-max adds a grayscale effect to an element (grayscale: 100%).
Sepia adds a sepia effect to an element (sepia: 75%).
Sepia-min adds a sepia effect to an element (sepia: 50%).
Sepia-max adds a sepia effect to an element (sepia: 100%).
Hover-opacity adds transparency to an element on hover (opacity: 0.6).
Hover-grayscale adds a grayscale effect to an element on hover (grayscale: 100%).
Hover-sepia adds a sepia effect to an element on hover.
output:

30. CSS DROPDOWN BUTTON
The dropdown class uses position: Relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position: absolute).
The hover selector is used to show the dropdown menu when the user moves the mouse over the dropdown button.
output:


very helpful blog for beginners.